How I Make My Blog
Maybe you can make your own.
I built my blog with a static site generator instead of a CMS. In this post, I will explain how I did it and what I considered.
What you need for a blog
You need to pick two things:
- A way to generate content, it could be
- a static site generator, or
- a content management system (CMS)
- A place to host
My solution
I customized Jekyll Now to generate my site:
- Jekyll Now: https://github.com/barryclark/jekyll-now
- My blog: https://github.com/changhsinlee/changhsinlee.github.io
Total Cost: $15/year
- $0 to create and host
- $15/year for custom domain.
How to start
Search “Jekyll GitHub Pages blog tutorial” on Google should give you many templates.
You can also see in the Jekyll Now repository README page for a walkthrough.
Setting up my blog
I did three things to host on GitHub Pages:
- Sign up for a GitHub account.
- Fork the Jekyll Now repository to a repository named changhsinlee.github.io
- Customize the
_config.ymlfile by putting in infos like social network handles and site names. - Done. The site is now up at
https://changhsinlee.github.io
Now you can start publishing new posts by writing Markdown and follow the filename rule so Jekyll can understand it. I put all of mine here. Make sure you have Front Matter in the posts otherwise it won’t publish.
I purchased my own domain changhsinlee.com from Namecheap and renewed it every year. It costs around $15 per year.
My experience with this setup
For a static blog with Jekyll, here’s what I think:
Like 👍
- Setting up with template is super fast.
- Supports code highlighting.
- I can write in Markdown.
- I have version history.
- GitHub Pages gives you free SSL (i.e.
httpsinstead ofhttp) by default.
Dislike 👎
- The Jekyll Now template has been abandoned by the author for a long time. For example, some of my posts break the iOS read mode but I have no idea how to fix it.
- Customization takes days as I’m unfamiliar with Jekyll and sometimes impossible.
After you set it up
Here are some things that I added later. In my opinion, writing is more important for a blog than coding and adding everything at once may be overwhelming.
Improve interactions
-
A custom domain. I recommend Namecheap.
My opinion: if possible, skip cute top-level domains (e.g.
.science,.blog) and stick to.combecause people behind corporate firewalls can’t read those sites. You can’t go wrong with your first and last name and a.com. - A discussion board for each post like Disqus
- A email subscription list. I use MailChimp. This is how I embedded it in the about page.
SEOs
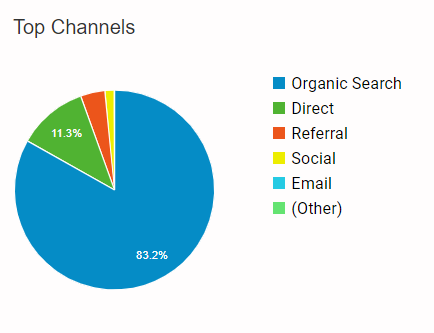
It turned out that the majority of visitors are from Google and Bing searches.
 2019 stats
2019 stats
Here’s what I did in terms of SEO:
-
Move to
httpsinstead ofhttp- to get rid of the “Not secure” tag.
- Register in Google Search Console and submit a sitemap. Submitting a sitemap let the crawlers know how to crawl your site. You can also do the same with other search engines like Bing, Baidu (doesn’t work with GitHub Pages), etc.
-
Metadata in template pages. When people share your post on social networks like Twitter or LinkedIn, it provides better support to display the title, header image etc.
Most site generators already handled that but you might want to double check. An example on mine can be found here.
- Google Analytics. I am vain and I and want to check what people are reading 🤷♂️.
A list of examples
Here are a few more static site examples from some friends, in alphabetic order, that may help you set one up.
Try visiting each one of them on both computer and on your phone and see if you like the layout.
I didn’t realize how often I read articles on my phone because I write posts on my PC. Now I care more about reading experience on devices more than on PC. It is one of the reasons I break paragraphs into shorter ones to avoid wall of text.
- Alex Antoninson’s blog
- Jeremy Jordan’s blog
- CMS and hosting: Ghost
- John Berryman’s blog
- Creating: Jekyll (John, did you write everything from scratch!?)
- Hosting: GitHub Pages
- Rob Harrigan’s blog
- Creating: Jekyll with Minimal Mistakes
- Hosting: GitHub Pages
- Stephen Bailey’s blog
- Creating: Jekyll, not sure about template
- Hosting: GitHub Pages
- Tim Dobbin’s blog
- Creating: Jekyll with Minimal Mistakes
- Hosting: GitHub Pages
JavaScript option
A very popular choice among web developers these days is Gatsby.js hosting on Netlify.
If you already know JavaScript, I’d probably use Gatsby.js.
Don’t forget Wordpress
If I were to build from scratch again, I might just do a Wordpress blog.
Wordpress is the CMS that can be hosted anywhere e.g. DigitalOcean. Wordpress.com is a hosting site that gives you almost everything.
To host a blog for profit, I’d use Wordpress instead of a static site generator. Jekyll is too much trouble to tweak into a business page.